Gutenberg Editor Vs What You See Is What You Get (WYSIWYG) Editor
In case you are not aware, WordPress, the most popular content management system in the world, is bringing in a brand new editor – an editor far better than the current WordPress ‘What You See Is What You Get’ (WYSIWYG) editor. The WordPress Gutenberg editor has been in news for a few months and it is scheduled to be a part of the WordPress 5.0 release in 2018.
This blog post will help you understand what is this editor all about, how is it different from the current TinyMCE or WYSIWYG editor, and how you can try the editor before its official release.

Recommended Reading: The learn blogging series – Part 1 & 53 Digital Marketing Tools Every Internet Marketer Needs
What is the new WordPress Gutenberg editor?
As you all know, the current WordPress WYSIWYG editor, also known as TinyMCE editor, has been around for years with a very few minor changes. Almost 30% of the websites running currently use WordPress to manage their content, as it is very easy to use. It also requires no coding knowledge. So it is easy for new bloggers as well.
Wordpress will release its new editor, titled Gutenberg, as part of a new update. The update will mostly be released around June 2018.
This editor is named after Johannes Gutenberg, who invented the movable type printing press over 500 years ago.
Is it better than the traditional WordPress ‘What You See Is What You Get’ (WYSIWYG) editor?
If you use the current WordPress WYSIWYG editor, you would know that, without using page builders or knowing HTML, formatting or customizing the content is not easy. So, the Gutenberg editor aims to improve the way website owners add content to their websites.
If you have used advanced page builders to design your website, this will seem similar. However, the new editor eliminates the need to use shortcodes and other coding requirements of a page builder.
To put in simple terms, this editor will replace the WordPress WYSIWYG editor when it is fully functional. The main difference between these two editors is that while the existing editor uses one single block to add text, images, videos, and gallery, the new editor will use different types of content blocks.
You will be able to add text in one block, images in another and so on. There will be different pre-set blocks for text, images, video, buttons, and quotes. You can also create your own blocks as per their requirement.
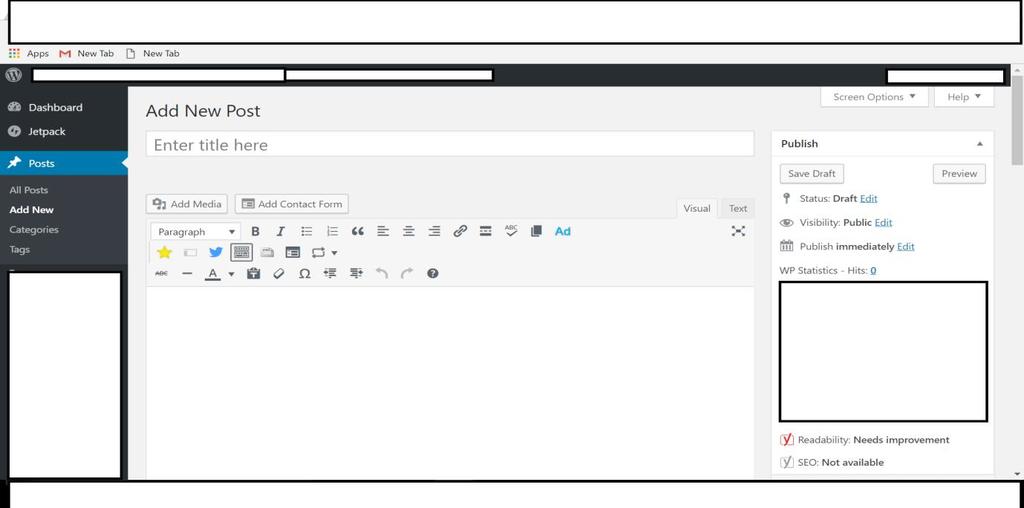
Current WordPress What You See Is What You Get editor
You will be able to understand better through the images below. The existing WordPress WYSIWYG editor looks like this:

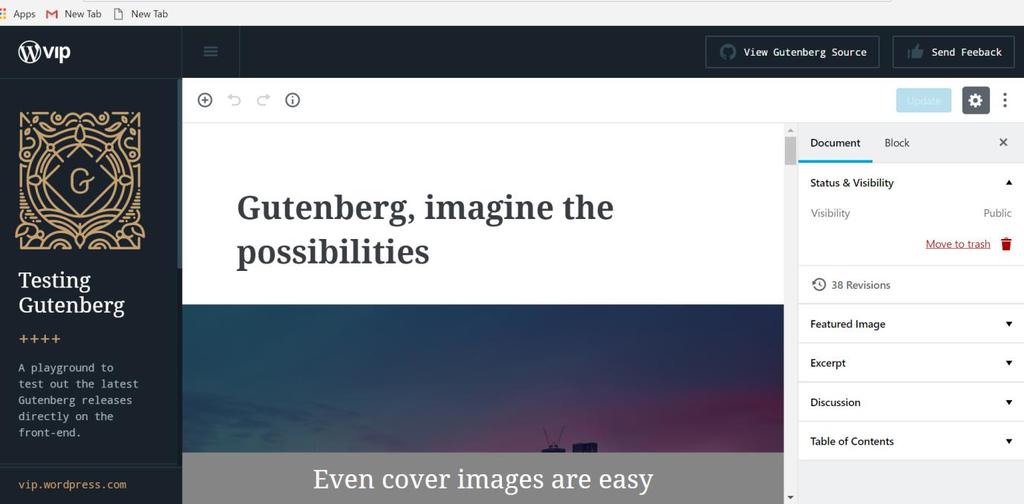
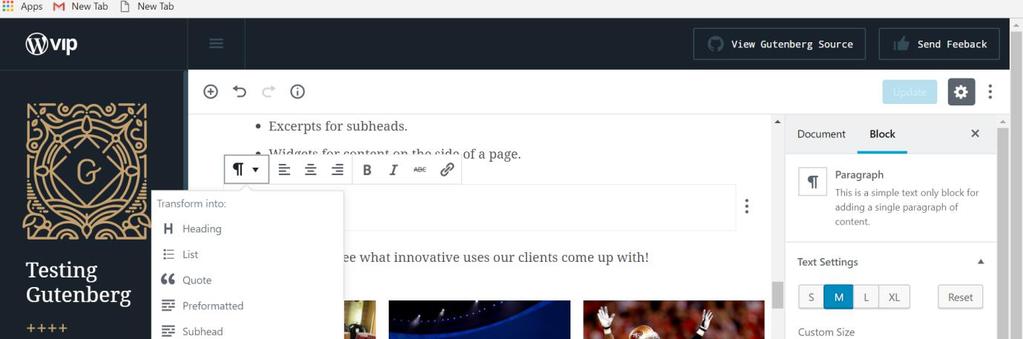
The New Gutenberg editor
The new editor will look something like this:

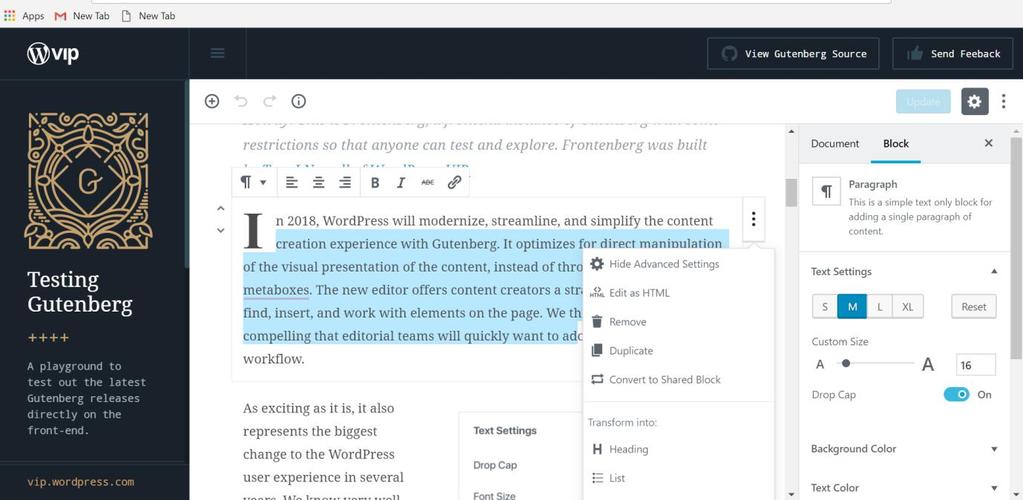
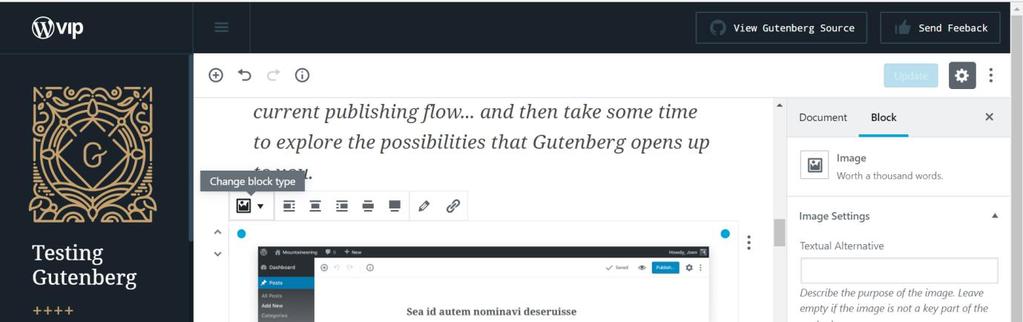
You can add separate blocks for image, text, video, lists, quotes, and so on. Embedding Twitter, YouTube, Facebook, Instagram, Tumblr and many other social media buttons will also become easier through the Embed blocks.
The layout blocks will help you add a separator, text columns, and read more buttons easily in your posts.



Taking customization to a new level
As you can see in the above images, WordPress has made it very easy to customize your content. You can convert any text into a list, a quote or a heading. Similarly, you can convert an image block into a gallery block.
Another great advantage of this editor is that you can change the background colors of individual blocks and fonts of text blocks. This will enable the site owners to display their content exactly how they want without relying on coding and complex page builders.
It will make the content look attractive and rich with powerful customization options.
The editor is still in the testing phase. WordPress will not be release it, unless it is completely functional and ready. WordPress will release this update in phases, so that the transition is not abrupt. In fact, you will still be able to use the original TinyMCE editor after the new editor is released with the help of a plugin.
The first phase will focus on the use of blocks and content display. The next two phases will focus on complete site customization and page templates.
How can you try the WordPress Gutenberg editor before its official release?
The WordPress Gutenberg editor is available for website owners to try before the official release as a plugin. The name of the plugin is Gutenberg plugin and you can download as any normal plugin from the WordPress plugin directory. That being said, better try the plugin on a local copy rather than the live website.
Just go to the plugin directory and activate the plugin after installing it. This will enable to option to edit all your posts and pages in both editors. You can experience how the new editor looks like and how you need to work with it through this plugin.
What might be some of the issues with Gutenberg?
Like any new invention, it will definitely have some teething issues to begin with. Here are some other changes that not many people like:
-
You will not be able to add images or embed videos around content in the text block. Text wrapping around an image will also not be possible.
-
Not all old themes will support the new editor properly without disrupting the user experience.
-
People who used to write their posts directly on the editor will find it difficult to work around the blocks as they will have to keep all the elements in different blocks.
-
Shortcodes will also have to be added in separate shortcode boxes rather than with the text. This will not affect the existing shortcodes on your website.
Are you ready to take the new wordpress Gutenberg editor head-on?
So this was all about the new WordPress Gutenberg editor, which will be released along with WordPress 5.0 somewhere in 2018. It will be integrated into the WordPress core but you will definitely be able to use the old WordPress WYSIWYG editor if the need arises.
Think of it as a cross between the traditional WordPress editor and the powerful page builders which seem so complex to use. The new editor will pave the way to more powerful and customized content display. So, it will ultimately prove to be quite useful for website owners.
It is a huge change in the way we develop content and it remains to be seen whether the editor will answer some of the common queries of content developers.
Have you heard about the Gutenberg editor? Share your thoughts about the new editor with us.
